With almost every piece I make, I push myself to learn or try something new, and The Magician is no exception. This piece is a special collaboration with fellow Aussie, brilliant artist, and awesome human, @lilyillo
Here’s a behind-the-scenes look at the making of this dynamic work.
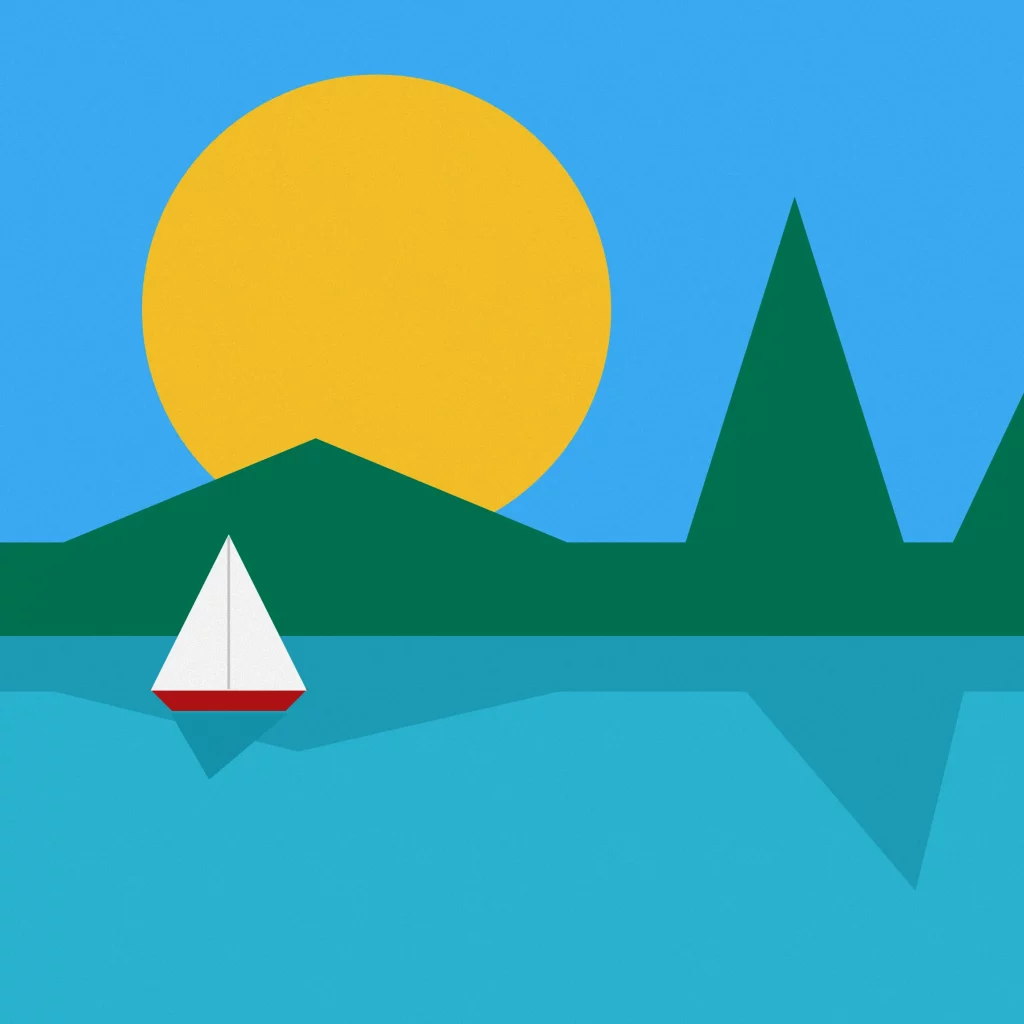
It all began with Lily’s wonderful artwork—an AI piece created in late 2022 using Stable Diffusion and DALL·E 2.
The magician arrived as the geometric shapes began to grow outward from the portrait subject, forming a faceted gem shape around him.
@lilyillo

When Ben approached me with the idea for the code and colouration of a geometric piece, I thought immediately of this magician as homage to Ben himself, a skilled magician who makes impossible things possible.
@lilyillo
Having made several pieces using code-drawn geometric/polygon shapes and animating their colors, I knew a collaboration with Lily would result in something special.
Her magician’s shapes and colors were perfect. But I also knew I’d need to push myself to a whole new level.
To draw these shapes in code, I needed to plot every point on the canvas as x and y coordinates, which I could then fill with color.
The first step? Tracing them all in Adobe Illustrator and exporting them as SVG.
That’s 522 shapes in total!
It was important to retain the beautiful textures in Lily’s original artwork—not just replace them with flat-colored shapes.
To achieve this, I created a high-contrast grayscale image of the area my shapes covered. Later, I applied a darken blend mode to integrate the textures.
With all the visual assets prepped, it was finally time to code.
I used a custom script I’d written to convert the SVG file into an array of JavaScript objects. Each object contained the x/y coordinates of the shapes’ points and their RGB color values.
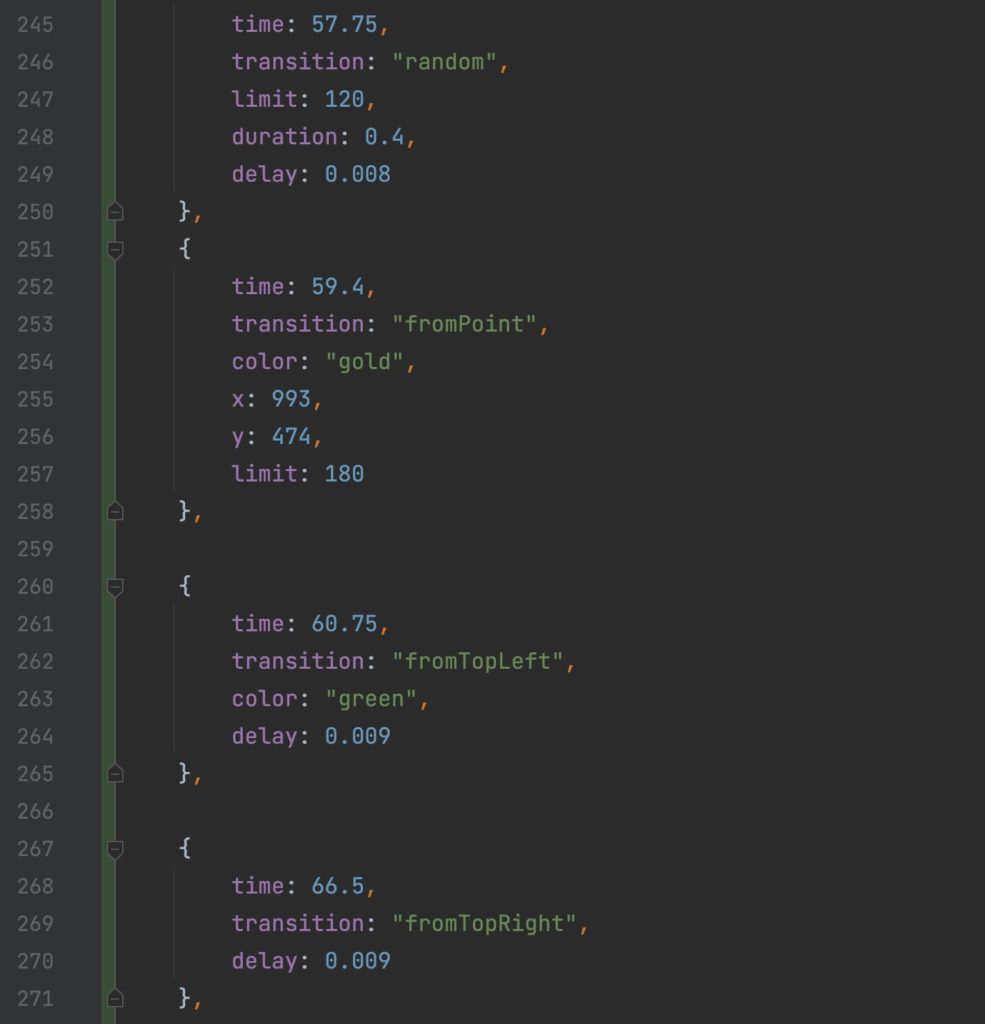
A lot of code later (plus help from a few libraries like P5.js, GSAP, and Chroma.js), the piece was up and running. I wrote functions to animate the colors—random shuffles, specific transitions, and directional changes to/from click points.
Finally, I blended the textures back in.
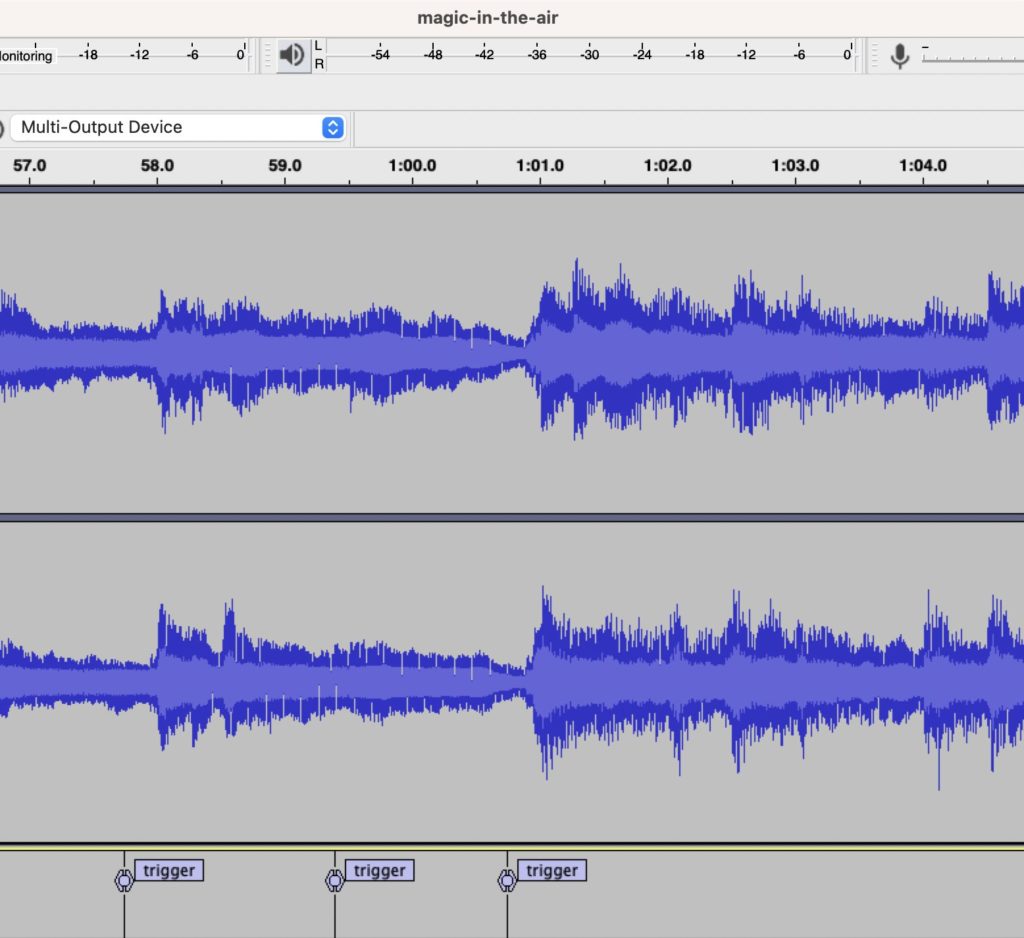
Having experimented with running code timed to music in my Seascapes 1.x piece, I thought it would be great if the magician performed in real-time to a track. I found the perfect piece by Geoff Harvey on Pixabay, received permission to use it, and coded the cue points.
Just a reminder that this isn’t video playing the magician’s performance, but rather code being triggered at cue points in time with the music. Along with some of the specific directional and solid colour changes, there is lots of randomness which differs each performance.
Lily and I are so delighted with the result, and I’m personally honored to have collaborated with her. The Magician remains one of my favorite projects to date.
We hope you enjoy exploring this interactive work 🪄